声明
代码开源,来源于网络。
自改
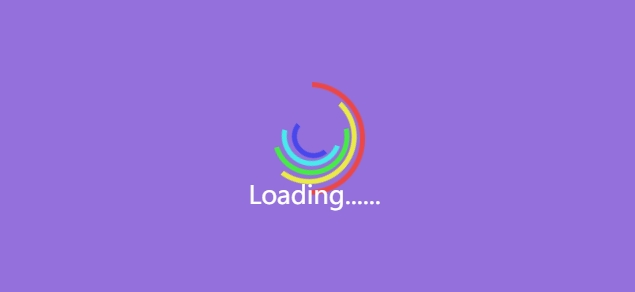
1.开屏5秒自动消失
2.底部显示一言
3.背景改为淡紫色
源码
index.html
<!DOCTYPE html>
<html>
<head>
<!-- 设置网页标题 -->
<title>加载页演示</title>
<!-- 引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="loading.css">
</head>
<body>
<!-- JavaScript代码块,用于在页面加载完成后执行 -->
<script>
// 当整个页面加载完成后执行以下函数
window.onload = function() {
// 设置一个5秒后执行的定时器
setTimeout(function() {
// 获取加载动画元素
var loader = document.querySelector('.loader');
// 将加载动画的透明度设置为0,开始渐变隐藏
loader.style.opacity = '0';
// 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画
setTimeout(function() {
// 将加载动画的显示设置为'none',完全隐藏
loader.style.display = 'none';
}, 500); // 等待500毫秒以完成渐变效果
}, 5000); // 等待5秒
};
</script>
<!-- 第二个JavaScript代码块,同样在页面加载完成后执行 -->
<script>
window.onload = function() {
// 获取一言并显示
fetch('https://tenapi.cn/v2/yiyan')
.then(response => response.text()) // 获取响应文本
.then(text => {
// 将获取到的一言文本设置到页面元素中
document.getElementById('yiyan-text').textContent = text;
// 显示一言,将透明度设置为1
document.getElementById('yiyan-text').style.opacity = 1;
})
.catch(error => console.error('Error fetching yiyan:', error)); // 捕获并打印错误信息
// 等待一段时间后隐藏加载动画和一言
setTimeout(() => {
// 获取加载动画元素
var loader = document.querySelector('.loader');
// 将加载动画和一言的透明度设置为0,开始渐变隐藏
loader.style.opacity = '0';
document.getElementById('yiyan-text').style.opacity = '0';
// 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画
setTimeout(() => {
// 将加载动画的显示设置为'none',完全隐藏
loader.style.display = 'none';
}, 500); // 等待500毫秒以完成渐变效果
}, 5000); // 等待5秒
};
</script>
</body>
</html>loading.css
.loader {
background: #9370db; /* 淡紫色 */
background: radial-gradient(#9370db, #9370db); /* 淡紫色渐变 */
bottom: 0;
left: 0;
overflow: hidden;
position: fixed;
right: 0;
top: 0;
z-index: 99999;
}
.loading-text {
color: white; /* 文字颜色为白色 */
position: absolute;
bottom: 10%; /* 根据需要调整文字位置 */
left: 0;
right: 0;
text-align: center; /* 文字居中显示 */
font-size: 20px; /* 根据需要调整文字大小 */
margin-top: 50px; /* 添加上边距,确保文字在图标下方 */
}
/* 现有的l.js样式内容 ... */
#yiyan-text {
color: white; /* 文字颜色为白色 */
position: fixed; /* 使用fixed定位使其相对于视口固定 */
left: 0;
right: 0;
bottom: 0; /* 将其放置在底部 */
text-align: center; /* 文字居中显示 */
font-size: 20px; /* 根据需要调整文字大小 */
padding: 10px; /* 添加一些内边距 */
background-color: rgba(0, 0, 0, 0.5); /* 半透明的背景色,以便文字可读 */
z-index: 9999; /* 确保其在其他内容之上 */
opacity: 0; /* 初始状态不显示 */
transition: opacity 0.2s ease-out; /* 渐变效果 */
}
.loader-inner {
bottom: 0;
height: 120px; /* 增加高度以容纳文字 */
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
width: 100px;
}
.loader-line-wrap {
animation:
spin 2000ms cubic-bezier(.175, .885, .32, 1.275) infinite
;
box-sizing: border-box;
height: 50px;
left: 0;
overflow: hidden;
position: absolute;
top: 0;
transform-origin: 50% 100%;
width: 100px;
}
.loader-line {
border: 4px solid transparent;
border-radius: 100%;
box-sizing: border-box;
height: 100px;
left: 0;
margin: 0 auto;
position: absolute;
right: 0;
top: 0;
width: 100px;
}
.loader-line-wrap:nth-child(1) { animation-delay: -50ms; }
.loader-line-wrap:nth-child(2) { animation-delay: -100ms; }
.loader-line-wrap:nth-child(3) { animation-delay: -150ms; }
.loader-line-wrap:nth-child(4) { animation-delay: -200ms; }
.loader-line-wrap:nth-child(5) { animation-delay: -250ms; }
.loader-line-wrap:nth-child(1) .loader-line {
border-color: hsl(0, 80%, 60%);
height: 90px;
width: 90px;
top: 7px;
}
.loader-line-wrap:nth-child(2) .loader-line {
border-color: hsl(60, 80%, 60%);
height: 76px;
width: 76px;
top: 14px;
}
.loader-line-wrap:nth-child(3) .loader-line {
border-color: hsl(120, 80%, 60%);
height: 62px;
width: 62px;
top: 21px;
}
.loader-line-wrap:nth-child(4) .loader-line {
border-color: hsl(180, 80%, 60%);
height: 48px;
width: 48px;
top: 28px;
}
.loader-line-wrap:nth-child(5) .loader-line {
border-color: hsl(240, 80%, 60%);
height: 34px;
width: 34px;
top: 35px;
}
@keyframes spin {
0%, 15% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}